Microsoft Power Pages can simplify building secure, data-driven websites without coding. Whether for businesses, nonprofits, or personal projects, the possibilities are nearly endless. In this article, we’ve gathered 15 practical examples to inspire your next project.

What are Microsoft Power Pages?
Microsoft Power Pages is a low-code platform for building secure, data-driven business websites. It is part of Microsoft’s Power Platform and allows users to create websites quickly and cost-effectively without requiring extensive coding knowledge. This low code development approach allows both professional developers and non-developers to easily create customized apps and websites.
Benefits of using Power Pages

Quick Website Development: Power Pages allows you to quickly create secure, low-code business websites using drag-and-drop design and no-code components. Use starter layout templates to provide various design options that enhance both aesthetics and functionality, facilitating smoother integration of enhanced features.
Ease of Use: Whether you’re a low-code maker or a professional developer, Power Pages simplifies the website authoring process with the Power Pages design studio and customizable templates.
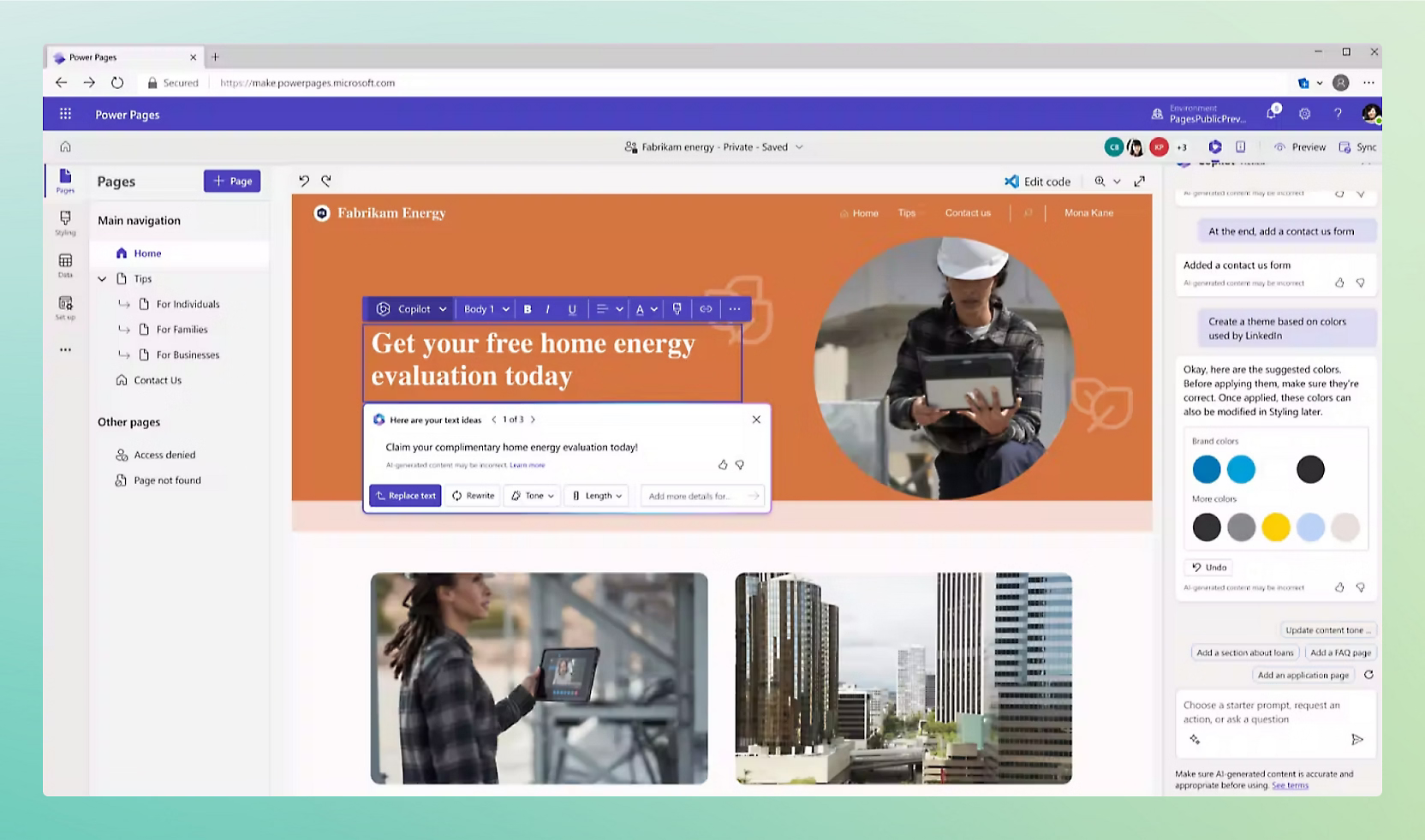
AI-Powered Tools: Enhance your site-building experience with AI features like Copilot, which assists in creating layouts, sitemaps, and generating compelling content.
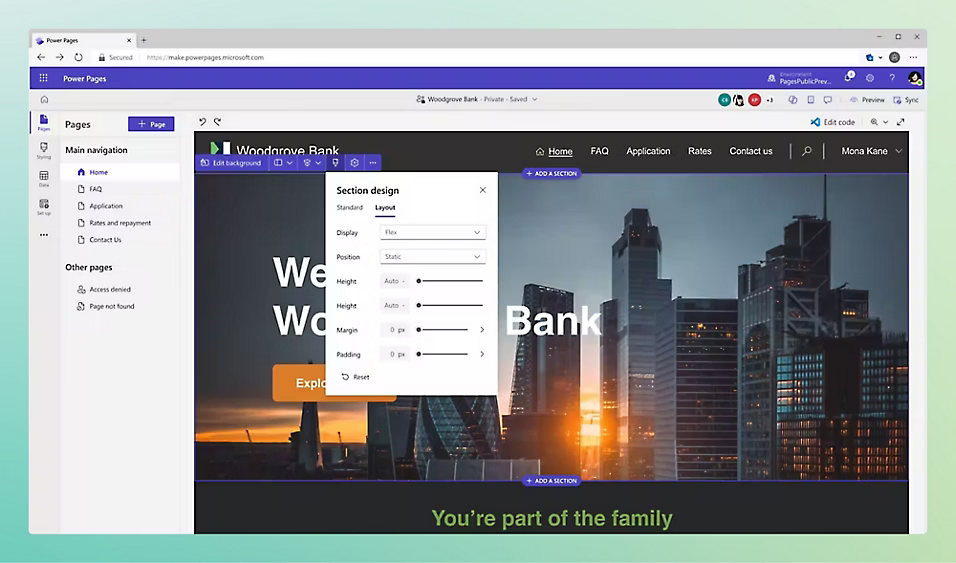
Customizable Design: Utilize customizable themes and industry-specific templates to tailor your website’s look and feel, aligning it with your brand and specific business needs.
Data Integration: Seamlessly share and manage business data by connecting to Microsoft Dataverse, Dynamics 365, SQL, SharePoint, and hundreds of other data sources.
Responsive Design: Build websites that automatically render across all devices—desktop or mobile—providing a consistent and accessible user experience.
Professional Development Tools: Extend your website’s functionality using professional tools like Visual Studio Code, GitHub, and Azure DevOps for deeper customization and capabilities.
Governance and Administration: Maintain administrative control and compliance with tools like the Microsoft Power Platform Center of Excellence starter kit, helping ensure proper governance.
User Authentication: Provide easy authentication options for users with Microsoft, LinkedIn, Facebook, or Google accounts, enhancing user accessibility and experience.
Versatile Use Cases: Address common business scenarios such as customer self-service portals, partner management sites, application processing platforms, and data reporting dashboards.
Top 15 Microsoft Power Pages Examples

Below are the top 15 examples of how organizations can utilize Microsoft Power Pages to build functional and efficient web solutions.
1. Customer Self-Service Portal
Create a user-friendly portal where customers can log in to view their account information, submit support tickets, and track service requests in real-time. Integrate features such as personalized dashboards, knowledge bases, and live chat support to enhance customer experience. By providing 24/7 access to essential services, you empower customers to resolve issues independently, reducing support workload and increasing satisfaction.
2. Employee Onboarding Site
Develop a comprehensive platform for new hires to complete paperwork, access training materials, and familiarize themselves with company policies. Incorporate features like digital form submissions, interactive tutorials, and progress tracking. This streamlines the onboarding process, reduces administrative tasks, and helps new employees integrate smoothly into the organization.
3. Event Registration Platform
Build an efficient website that allows users to register for events, workshops, or webinars seamlessly. Include functionalities such as customizable registration forms, payment processing, and automated confirmation emails. The platform can also handle attendee tracking and provide analytics on registration metrics, simplifying event management and enhancing user experience.
4. Vendor Management System
Design a secure portal where vendors can submit bids, manage contracts, and communicate with procurement teams. Integrate features like document management, compliance tracking, and performance evaluations. This improves supplier relationships, streamlines procurement processes, and ensures that vendor information is centralized and accessible.
5. Community Forum
Create an interactive online community where users can discuss topics, share resources, and collaborate effectively. Incorporate features such as discussion boards, user profiles, and moderation tools. This fosters engagement, knowledge sharing, and builds a sense of community among members.
6. Knowledge Base
Develop a searchable database of articles, FAQs, and guides for customers or employees on Power Pages websites. Implement features like advanced search, categorization, and feedback mechanisms. By providing self-help resources, you reduce support inquiries and enable users to find answers quickly and independently.
7. Appointment Scheduling Site
Set up a platform where clients can book appointments and receive confirmations effortlessly. Include functionalities like calendar integration, automated reminders, and rescheduling options. This automates the scheduling process, reduces no-shows, and enhances overall client satisfaction.
8. E-Learning Portal

Build an educational website offering courses, training materials, and assessments. Integrate features such as user progress tracking, interactive content, and certification upon completion. This enables remote learning, facilitates skill development, and can be tailored for both employees and customers.
9. Patient Portal
Create a secure site for patients to access medical records, schedule appointments, and communicate with healthcare providers. Include features like prescription refill requests, test result viewing, and telehealth integration. This enhances patient engagement, improves healthcare service delivery, and ensures confidentiality through robust security measures.
10. Loan Application System
Develop a portal for customers to apply for loans and track their application status in real-time. Incorporate features such as eligibility calculators, document uploads, and secure communication channels. This speeds up the lending process, improves transparency, and enhances customer experience.
11. Grant Management Platform
Design a website where organizations can submit and manage grant applications efficiently. Include functionalities like application tracking, document management, and communication tools. This simplifies grant administration, improves collaboration between grantors and applicants, and ensures timely processing.
12. Compliance Reporting Site
Create a platform for employees to report compliance issues confidentially. Integrate features such as anonymous submissions, case tracking, and escalation procedures. This promotes ethical practices, ensures regulatory adherence, and fosters a culture of transparency within the organization.
13. Volunteer Coordination Portal
Develop a website where volunteers can sign up for events, log hours, and receive updates. Include features like event calendars, shift scheduling, and communication tools. This enhances volunteer engagement, streamlines event organization, and helps in tracking volunteer contributions.
14. Supplier Collaboration Site
Build a secure portal for suppliers to manage orders, invoices, and communications with your company. Integrate features such as order tracking, document exchange, and performance analytics. This streamlines supply chain operations, improve collaboration, and ensures that supplier interactions are efficient and transparent.
15. Incident Reporting System
Create a platform for reporting safety incidents or hazards within an organization. Include features like incident logging, notification workflows, and analytics dashboards. This enhances workplace safety, ensures timely responses to issues, and helps in tracking and preventing future incidents.
When should I use power pages?

Power Pages is a powerful low-code platform that can be a great choice for a variety of web development projects. Here are some scenarios where you might consider using it:
1. Rapid Prototyping and Development:
- Quick Turnaround: Power Pages allows for rapid development, enabling you to quickly create and deploy websites or web applications.
- Iterative Development: Its low-code nature facilitates agile development methodologies, making it easy to iterate and refine your designs.
2. External-Facing Websites and Portals:
- Customer Portals: Create self-service portals for customers to access account information, submit support tickets, or make purchases.
- Partner Portals: Build portals for partners to collaborate, share information, and access resources.
- Public-Facing Websites: Develop websites for marketing campaigns, product launches, or general company information.
3. Data-Driven Applications:
- Form-Based Applications: Create forms for data collection, surveys, or lead generation.
- Workflow Integration: Integrate with Power Automate to automate business processes and trigger actions based on user input.
4. Low-Code/No-Code Development:
- Quick Development: Reduce development time and costs by leveraging pre-built templates and components.
5. Integration with Microsoft Power Platform:
- Smooth Integration: Leverage the power of the Microsoft Power Platform, including Dataverse, Power Automate, and Power BI, to create comprehensive solutions.
What is the difference between Power Pages and SharePoint?
Power Pages and SharePoint are both powerful tools within the Microsoft Power Platform suite, but they serve distinct purposes:
SharePoint:
- Primary Purpose: Internal collaboration, document management, and intranet development.
- Target Audience: Primarily internal employees and teams within an organization.
Power Pages:
- Primary Purpose: Building external-facing websites and portals.
- Target Audience: External users, customers, and partners who need access to specific information or services.
Final thoughts

Microsoft Power Pages offers a simple way to build websites without coding. I’ve found it useful for creating secure, data-driven sites quickly. The 15 examples we’ve listed show what you can achieve.
Whether you’re a beginner or a pro, Power Pages can help. It integrates well with other Microsoft tools, which makes things easier. If you’re working on a web project, it’s worth considering.
Choosing between Power Pages and SharePoint can be tricky. In my experience, Power Pages is better for external sites. SharePoint works well for internal collaboration.