Quite often, the involvement of a designer in a project is temporary, depending on the budget, deadlines, planning, etc. This approach is mainly used in projects with small budgets or at the POC stages, where a working prototype needs to be built to test hypotheses. From a utilization standpoint, this seems reasonable.
Take your prototyping to the next level. Explore five crucial considerations for handling complex designs.
However, another reason could be the client’s underestimation of the importance of the designer’s work throughout the entire project, as a result of a lack of awareness about potential benefits.
Well, allow me to shed some light on full-cycle design processes and the resulting advantages that this approach brings.
Introduction (Project Requirements and Essence)
The project idea is as follows: To help companies with the problem of document standardization. In large companies, manual processes are inevitably present and in need of automation. In our case, it is necessary to convert a text document containing tables into exportable *.csv files using flexible schema customization and AI.
User Stories and First Draft
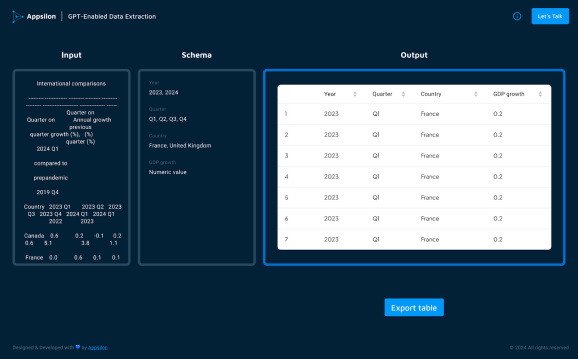
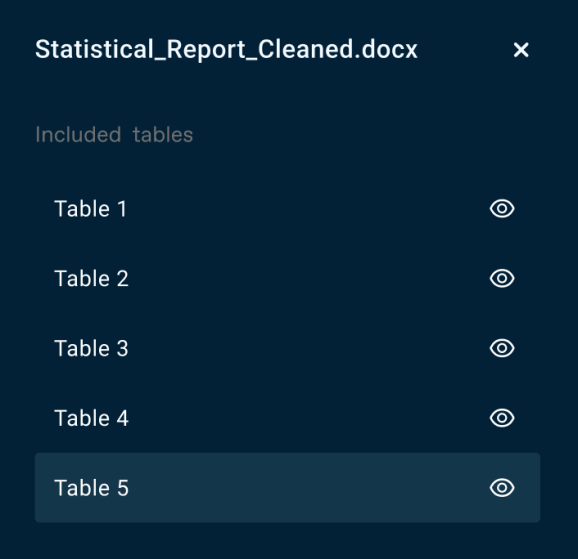
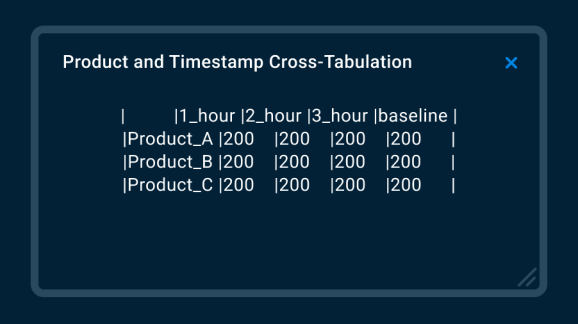
The raw backend looked like this:


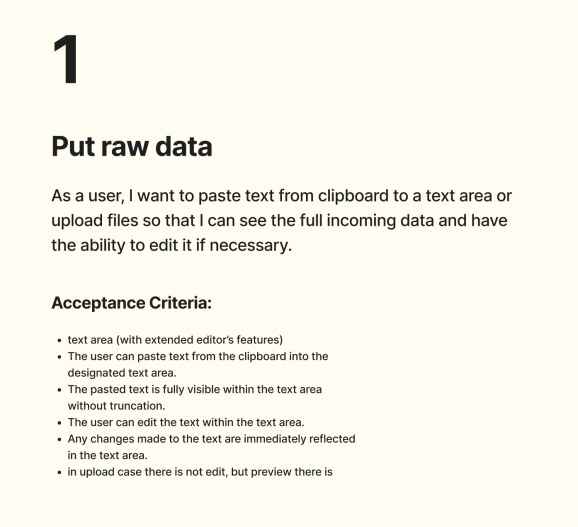
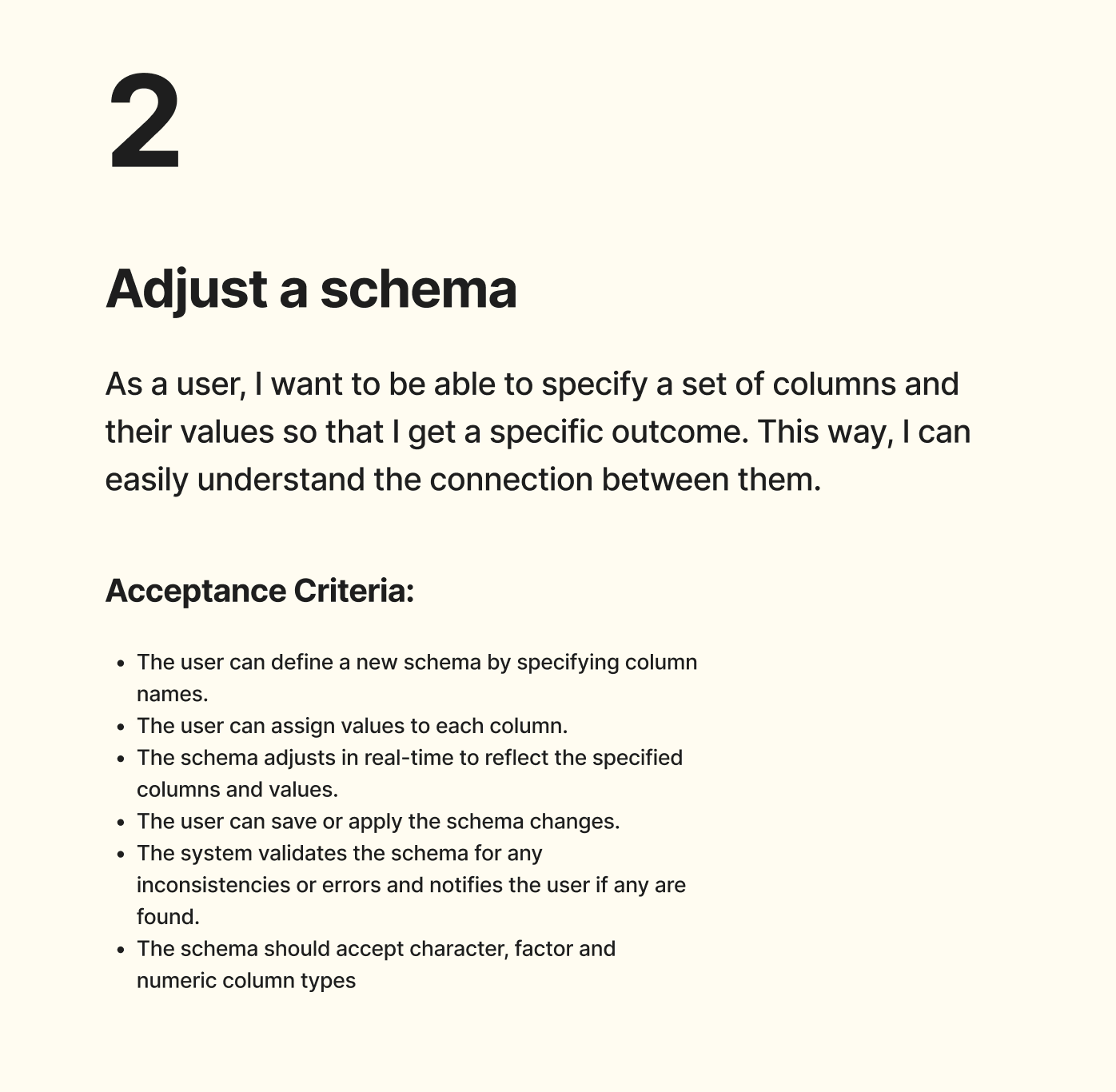
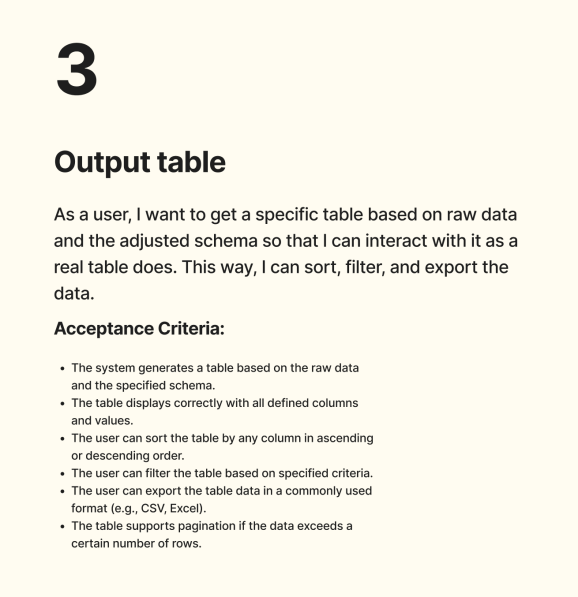
The involvement of a designer was clearly justified. The starting point was defining the key user stories and their acceptance criteria.






Throughout the project, the acceptance criteria underwent minor changes, but the three key stories remained unchanged. This helped us keep the overall structure in focus and avoid deviations.
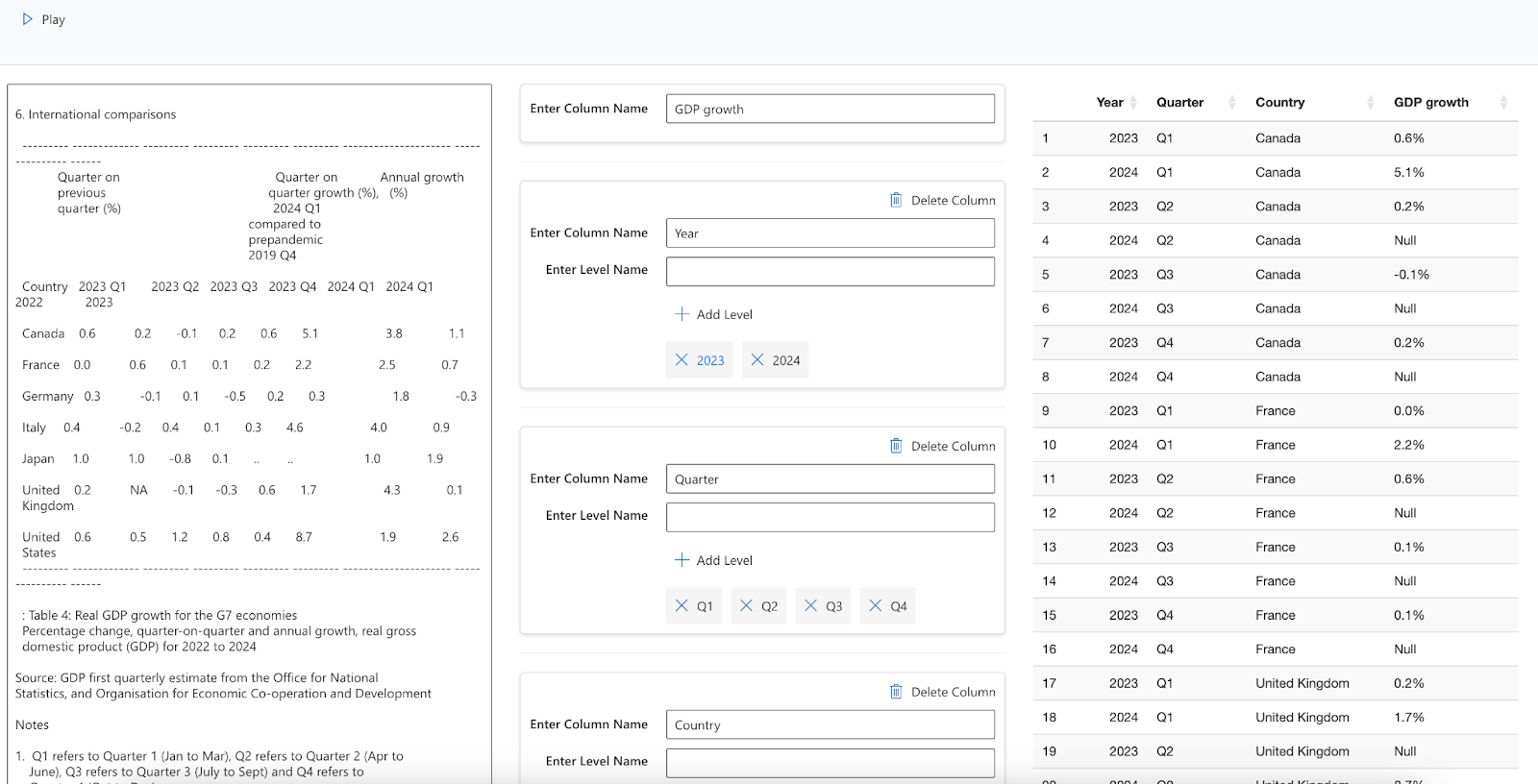
The next step was the first design, which included both a series of visual improvements and structural optimizations.


One such optimization was the suggestion to eliminate the checklist during the export stage. Although this feature seemed logical at the final stage, it didn’t make sense from a user experience perspective and was redundant, as the output table itself served as a clear checklist. This suggestion saved the team time and helped meet the deadline.
Continue your journey toward inclusive design with R/Shiny UI. Explore this post on practical tips on creating accessible research tools.
Final Version
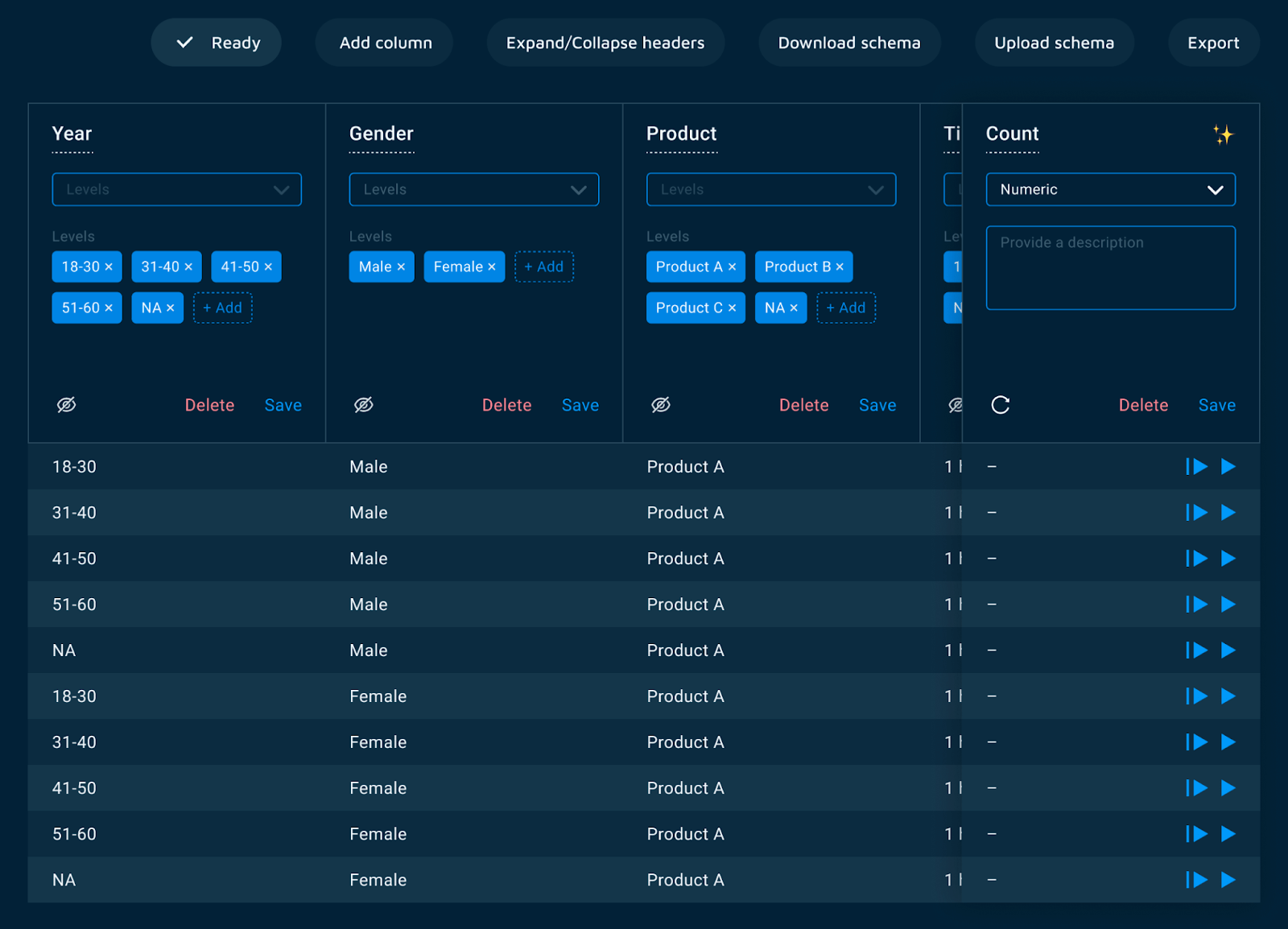
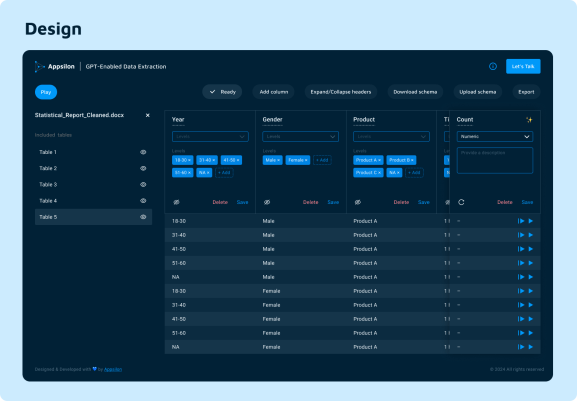
After several iterations and discussions, the design took its final form.
Here are a few key changes:
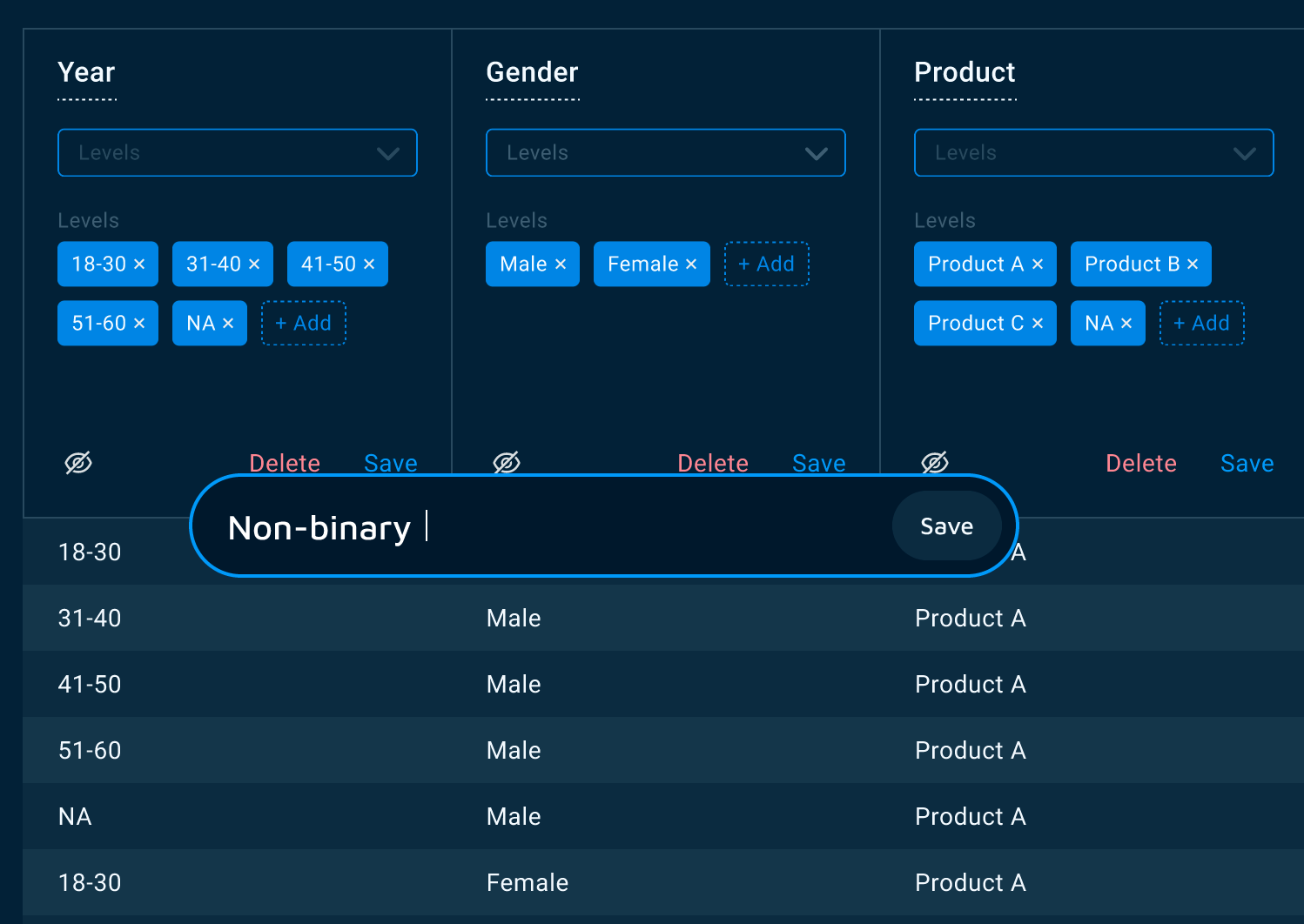
- Input data in the form of a list – the ability to customize each table.


- A preview popup window that allows editing content, resizing, and moving across the screen – to ensure easy and convenient access.


- Schema and Output are combined into one block – intuitive placement of the editable schema in the table header and optimization of space


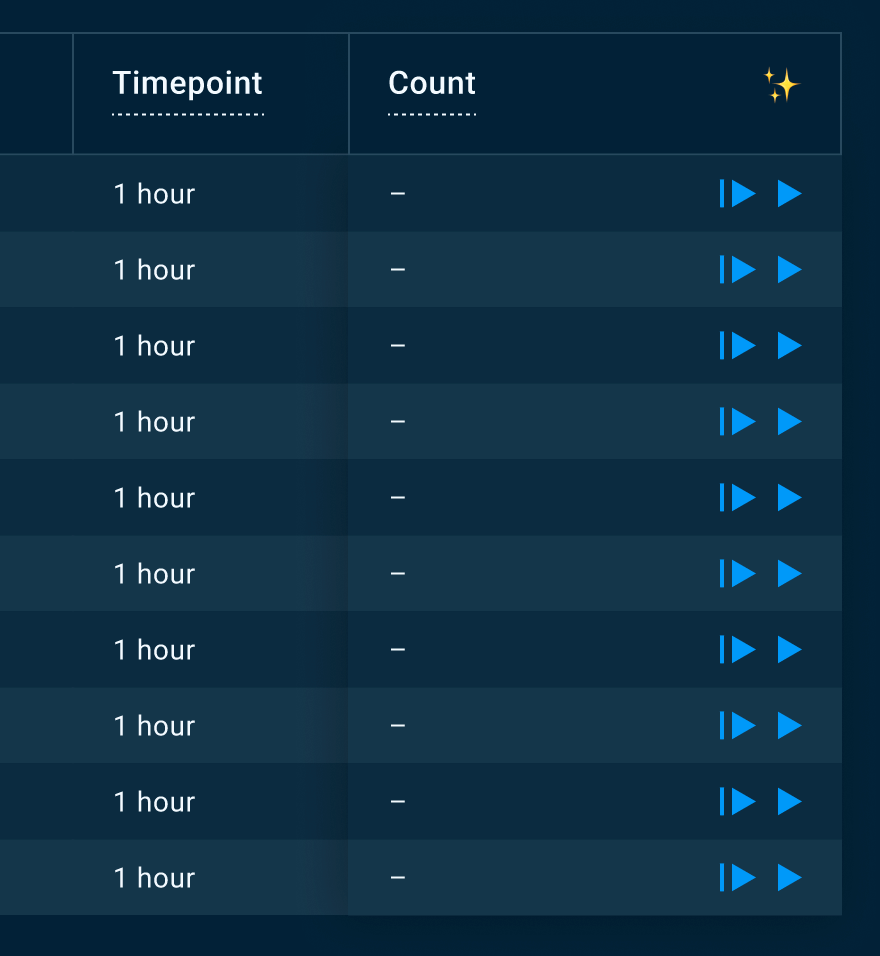
- Expand / Collapse headers – to switch between read and edit modes.


- Sticky column – freeze AI generated column to enhance visibility


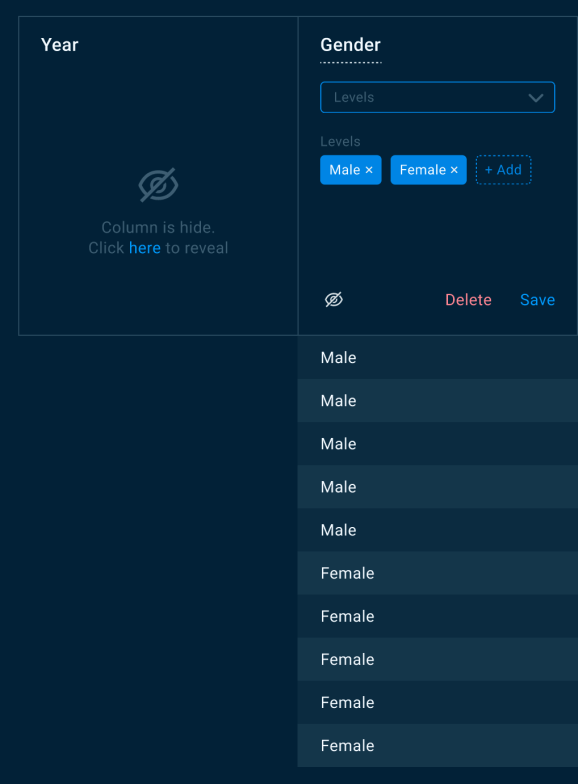
- Hide / Reveal option for column – agile approach to not lose user’s progress


- Chips – new approach to adjust levels


At this stage, the designer’s work on the project typically ends with handing over the layout to the developers. But there’s a nuance: usually, design is perceived by developers as neither more nor less than a fairly approximate reference. That’s true, but the design is supposed to be clear and consistent implementation guidance.
To ensure the design doesn’t remain just on paper, the next stage is extremely important.
Support
To ensure accurate implementation, the following conditions are necessary:
- Write a specification
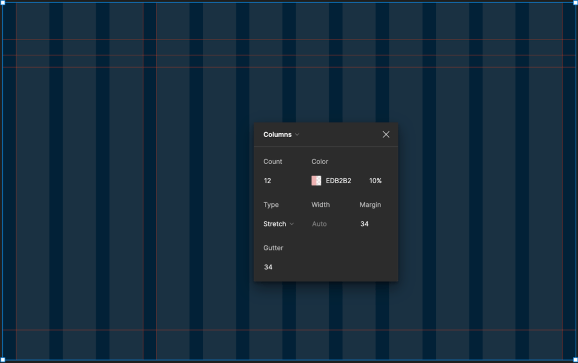
- Prepare the design for developers – design system, components, animations, grid, responsiveness, tokens. This is a fairly general list – in reality, you provide what is relevant for the implementation.


- UI audit on every stage of implementation – create a backlog with issues and validate result
- Be in touch – there is always a risk that something might go wrong along the way. Either a different point of view on the same issue or inability to develop due to stack limitation. Whatever it might be – make sure that you are in tight connection with the front-end developer to resolve the issue.
Extra Mile
- Your work as a designer can include designing the logo and participating in other activities such as discussing the name of the app.


Which one do you like the most?
- Think ahead and prepare backlog / design for further stages of implementation
Enhance your UI by speaking the user’s language. Discover strategies to create intuitive designs that resonate with your audience.
Outcome
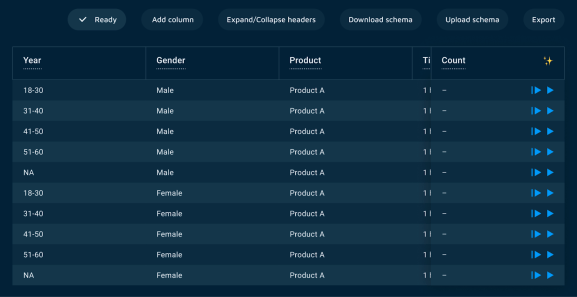
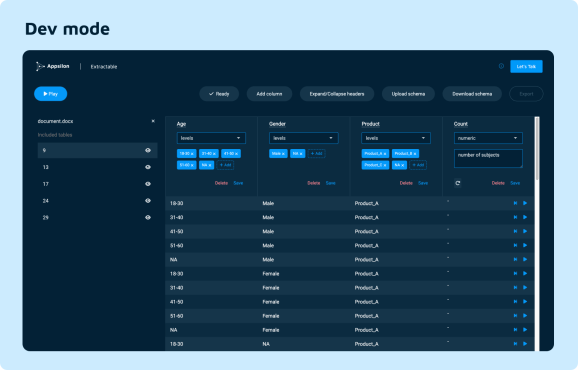
As you can see the difference between the design and the Implementation is almost gone.




Conclusions
Enhanced User Experience:
Continuous designer involvement allows for iterative improvements and refinements, directly improving the user experience. For example, optimizing features based on user feedback, such as eliminating redundant checklists, ensures a more intuitive and effective interface.
Consistent Vision and Focus:
Keeping a designer engaged throughout the project maintains a consistent vision and focus. This alignment helps avoid deviations and ensures that the project remains true to its goals, even as acceptance criteria evolve.
Streamlined Development Process:
Providing clear and detailed design specifications, along with a comprehensive design system, components, and tokens, facilitates a smoother development process. This minimizes misunderstandings and discrepancies, ensuring that the final product closely matches the intended design.
Ensure your project stays on track with seamless design integration from start to finish. Connect with us to learn how continuous designer involvement can elevate your next project.
The post appeared first on appsilon.com/blog/.
Related