Was sind die Core Web Vitals?
Die Core Web Vitals sind eine von Google entwickelte Gruppe von Metriken, die die Nutzererfahrung (UX) auf Webseiten verbessern sollen. Dabei stehen drei zentrale Fragen im Fokus:
- Wie schnell wird der Hauptinhalt der Seite geladen?
- Wie schnell reagiert die Seite auf die Interaktionen eines Nutzers?
- Wie stabil bleibt die visuelle Darstellung während des Ladevorgangs?
Diese Metriken machen die Benutzererfahrung messbar und liefern klare Richtlinien, wie Webseiten gestaltet sein sollten. Das Ziel ist, dass Seiten nicht nur technisch effizient, sondern auch angenehm und benutzerfreundlich sind.
Google hat sich dabei von der reinen Bewertung des Inhalts entfernt und legt jetzt grossen Wert auf eine Kombination aus qualitativ hochwertigem Content und einer optimierten technischen Umsetzung.
Die Core Web Vitals basieren auf Felddaten, die aus echten Nutzersignalen gesammelt werden – beispielsweise von Smartphones oder Computern. Zusätzlich werden Labordaten verwendet, die unter standardisierten Bedingungen getestet werden. Diese Kombination hilft Website-Betreibern dabei, sowohl die technische Leistung ihrer Seite als auch die Nutzerfreundlichkeit gezielt zu verbessern.
Warum sind Core Web Vitals so wichtig?
Für Nutzer bedeuten gute Core Web Vitals Werte eine schnelle, stabile und reibungslose Nutzung. Niemand wartet gern auf eine Seite, die langsam lädt oder auf Eingaben nicht reagiert. Solche Probleme führen oft dazu, dass Nutzer die Seite sofort wieder verlassen.
Auch für Website-Betreiber sind die Core Web Vitals entscheidend: Sie beeinflussen nicht nur das Google-Ranking, sondern tragen auch dazu bei, dass Besucher länger auf der Seite bleiben.
Sie sind nicht nur eine technische Herausforderung, sondern auch eine Chance, die Erwartungen der Nutzer besser zu erfüllen, um so im Wettbewerb zu bestehen.
Woraus bestehen die Core Web Vitals?
Die Core Web Vitals bestehen aus drei Hauptmetriken, die unterschiedliche Aspekte der Benutzererfahrung bewerten:
Largest Contentful Paint (LCP)
Der LCP misst die benötigte Zeit, bis das grösste sichtbare Element einer Seite vollständig geladen ist. Meist handelt es sich dabei um ein Bild, ein Video oder einen Textblock im oberen Bereich der Seite. Ein guter LCP-Wert liegt unter 2,5 Sekunden.
Ein langsamer LCP wird oft durch langsame Server, nicht optimierte Bilder oder blockierende Skripte verursacht. Diese Probleme lassen sich mit Massnahmen wie einem Content Delivery Network (CDN) oder dem Einsatz von Lazy Loading beheben.
First Input Delay (FID)
Der FID zeigt, wie schnell die Seite auf die erste Nutzerinteraktion reagiert – zum Beispiel einen Klick auf einen Button. Ein optimaler FID-Wert liegt unter 100 Millisekunden.
Blockierendes JavaScript ist hier oft das Problem, da es den Browser daran hindert, Eingaben schnell zu verarbeiten. Indem du Drittanbieter-Skripte reduzierst und den Hauptthread optimierst, kannst du die Interaktivität deutlich verbessern.
Cumulative Layout Shift (CLS)
Der CLS misst, wie stabil die visuelle Darstellung der Seite während des Ladens bleibt. Ein guter CLS-Wert liegt unter 0,1.
Schlechte Werte entstehen häufig durch Inhalte, die sich während des Ladens verschieben, wie Bilder ohne feste Grössen oder unerwartete Werbeanzeigen. Feste Platzhalter für Inhalte und eine durchdachte Gestaltung können die visuelle Stabilität verbessern.
Welche Grenzwerte sollten bei den Core Web Vitals eingehalten werden?
Google definiert klare Grenzwerte für die Core Web Vitals. Diese helfen Website-Betreibern dabei, ihre Seiten optimal zu gestalten und die Benutzerfreundlichkeit zu verbessern.
- Cumulative Layout Shift (CLS): Der Wert sollte unter 0,1 bleiben, um störende Verschiebungen von Inhalten während des Ladens zu vermeiden. Diese entstehen oft durch nicht optimal platzierte Pop-ups oder fehlende Grössenangaben für Bilder.
- Largest Contentful Paint (LCP): Inhalte im sichtbaren Bereich sollten in maximal 2,5 Sekunden vollständig geladen sein. Eine schnelle Bereitstellung des Hauptinhalts sorgt dafür, dass Nutzer die Seite als schnell und zuverlässig wahrnehmen.
- First Input Delay (FID): Die Seite sollte innerhalb von 100 Millisekunden auf Interaktionen reagieren. Eine niedrige Total Blocking Time (TBT) kann dabei helfen, diese schnelle Reaktionszeit sicherzustellen.
Wie kann ich prüfen, ob meine Webseite den Anforderungen entspricht?
Google stellt mehrere Tools bereit, mit denen du die Core Web Vitals Werte überprüfen und Schwachstellen gezielt analysieren kannst.
1. Google Search Console
Die Search Console liefert im Bereich «Verbesserungen» detaillierte Berichte über die Core Web Vitals deiner Webseite. Diese Berichte basieren auf echten Felddaten, die von Nutzern auf verschiedenen Geräten gesammelt werden.
Besonders praktisch ist, dass die Search Console sowohl Desktop- als auch mobile Daten analysiert. Das ermöglicht dir, spezifische Probleme in der Mobile Friendliness deiner Webseite zu erkennen, die eine wichtige Rolle für die plattformübergreifende Benutzererfahrung spielen.
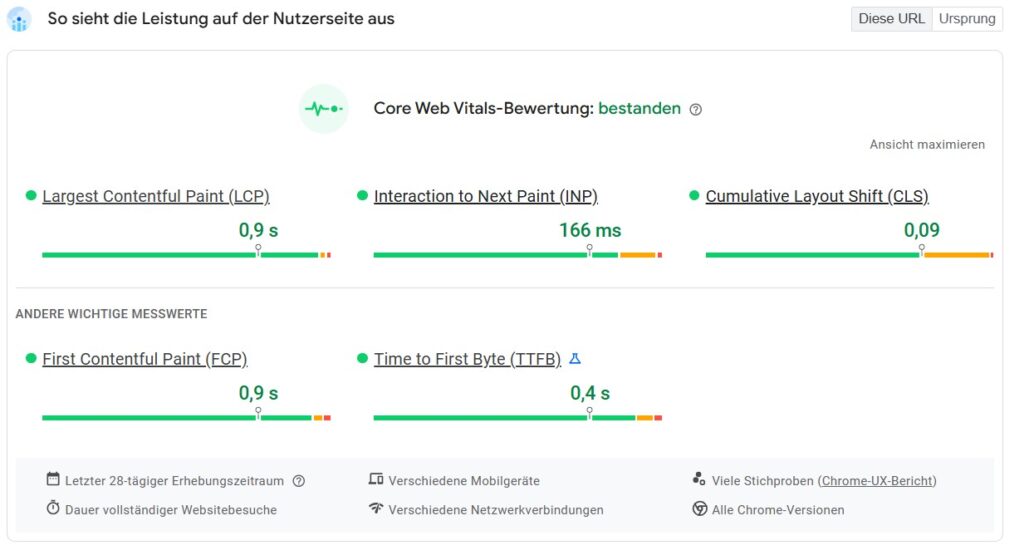
2. Google PageSpeed Insights
Dieses Tool bietet eine präzise Analyse der Webseite und zeigt sowohl Labor-Daten als auch konkrete Optimierungsvorschläge. Es bewertet unter anderem die Ladezeit, den First Contentful Paint (FCP) und die Reaktionsfähigkeit der Seite. Besonders nützlich ist die Möglichkeit, die Performance für Mobilgeräte und Desktops separat zu überprüfen, sodass du gezielt Verbesserungen vornehmen kannst.


3. Lighthouse (Chrome Entwicklertools)
Das Lighthouse Tool ist im Chrome-Browser integriert und ermöglicht eine umfassende Analyse der Core Web Vitals. Neben den technischen Aspekten wie Performance und visueller Stabilität untersucht es auch die SEO-Qualität und Barrierefreiheit deiner Webseite. Zusätzlich bietet es detaillierte Vorschläge zur Optimierung, die auf den gemessenen Labordaten basieren.
4. User Experience Report
Der User Experience Report von Google basiert vollständig auf Felddaten und liefert wertvolle Einblicke in das tatsächliche Nutzerverhalten auf deiner Webseite. Die Berichte helfen dir, reale Probleme zu verstehen und gezielte Anpassungen vorzunehmen, um die Benutzererfahrung zu verbessern.
Welches sind die wichtigsten Punkte zur Verbesserung der Seitenqualität?
Um die Core Web Vitals Werte zu optimieren, ist es wichtig, gezielt an den Problemstellen zu arbeiten. Einige grundlegende Massnahmen sind dabei besonders effektiv:
- Unnötige Skripte entfernen: Drittanbieter-Skripte können die Total Blocking Time (TBT) erhöhen, indem sie den Hauptthread des Browsers blockieren. Die Reduzierung solcher Skripte verbessert die Reaktionszeit der Seite und sorgt für eine schnellere Interaktion.
- Lazy Loading verwenden: Mit Lazy Loading werden Bilder und Videos erst dann geladen, wenn sie im sichtbaren Bereich des Nutzers erscheinen. Diese Technik ist besonders hilfreich, um die Ladezeit auf Mobilgeräten zu verkürzen, wo die Bandbreite oft begrenzt ist.
- CSS und JavaScript minimieren: Durch die Optimierung und Modifizierung von CSS und JavaScript-Dateien kannst du Ladezeiten deutlich reduzieren. Das beschleunigt die Bereitstellung der Inhalte und verbessert die User Experience.
- Visuelle Stabilität priorisieren: Um den CLS-Wert zu optimieren, solltest du für Bilder, Videos und andere Inhalte feste Grössenangaben definieren. Dadurch können Layout-Verschiebungen während des Ladevorgangs vermieden werden. Auch Pop-ups sollten so gestaltet sein, dass sie keine unerwarteten Änderungen am Seitenlayout verursachen.
Mit diesen Massnahmen kannst du die Page Experience deutlich verbessern und sicherstellen, dass deine Webseite den Anforderungen von Google entspricht.
Feld- und Labor-Daten: Was ist der Unterschied?
Die Analyse der Core Web Vitals basiert auf zwei Datenquellen: Feld-Daten und Labor-Daten. Beide liefern wertvolle Informationen, die sich ergänzen und zusammen ein umfassendes Bild der Performance einer Webseite bieten.
Feld-Daten: Die Realität der Nutzererfahrung
Feld-Daten sind echte Nutzerdaten, die gesammelt werden, während Menschen deine Webseite besuchen. Tools wie die Google Search Console oder der Chrome User Experience Report (CrUX) erfassen, wie deine Seite unter realen Bedingungen funktioniert.
Was wird gemessen?
Feld-Daten berücksichtigen Faktoren wie:
- Unterschiedliche Geräte (Smartphones, Tablets, Desktops).
- Unterschiedliche Netzwerke (mobiles Internet, WLAN).
- Reale Interaktionen, z. B. Klicks oder Scrolls.
Warum sind sie wichtig?
Feld-Daten zeigen, wie deine Webseite im Alltag funktioniert. Probleme, die unter realen Bedingungen auftreten, wie langsame Ladezeiten auf älteren Geräten oder in schwachen Netzwerken, lassen sich so erkennen und gezielt beheben.
Ein Beispiel:
Wenn der Largest Contentful Paint (LCP) bei einer grossen Anzahl von Nutzern regelmässig über 2,5 Sekunden liegt, deutet das möglicherweise auf Serverprobleme oder nicht optimierte Bilder hin. Diese Informationen helfen dir, gezielt Massnahmen zur Verbesserung zu ergreifen.
Labor-Daten: Kontrollierte Tests unter standardisierten Bedingungen
Labor-Daten stammen aus simulierten Tests, die unter einheitlichen Bedingungen durchgeführt werden. Tools wie Google PageSpeed Insights oder Lighthouse erzeugen diese Daten, indem sie die Performance der Webseite in einer Testumgebung messen.
Was wird gemessen?
Labor-Daten bewerten technische Kennzahlen wie:
- Ladezeit und Darstellung der Inhalte.
- Reaktionszeit auf Eingaben.
- Stabilität der visuellen Elemente.
Warum sind sie wichtig?
Labor-Daten liefern reproduzierbare Ergebnisse und helfen dir, technische Probleme präzise zu analysieren. Da sie unter standardisierten Bedingungen erhoben werden, sind sie ideal, um die Auswirkungen von Optimierungen zu testen.
Ein Beispiel:
Ein Test kann zeigen, dass ein grosses Bild die Ladezeit verlängert. Indem du das Bild komprimierst oder Lazy Loading einsetzt, verbessert sich der LCP-Wert deutlich.
Warum beide Datenquellen unverzichtbar sind
Feld-Daten und Labor-Daten erfüllen unterschiedliche Zwecke:
- Feld-Daten zeigen die tatsächliche Nutzererfahrung und decken reale Probleme auf.
- Labor-Daten helfen, diese Probleme zu diagnostizieren und gezielt Lösungen zu testen.
Der optimale Ansatz ist, mit Felddaten Probleme zu identifizieren, Labor-Daten für Analysen zu nutzen und schliesslich die Optimierungen mit Felddaten zu überprüfen.
Lohnt sich der Aufwand, die Webseite den neuen Google Rankingfaktoren anzupassen?
Auch wenn die Optimierung der Google Core Web Vitals anfänglich aufwendig erscheinen mag, zahlt sich dieser Aufwand durch langfristige Vorteile wie bessere Rankings und eine höhere Nutzerzufriedenheit aus. Webseiten, die eine gute Page Experience bieten, können in mehrfacher Hinsicht profitieren.
- Bessere Rankings: Optimierte Core Web Vitals sind ein wichtiger Rankingfaktor. Eine schnelle und stabile Webseite wird von Google bevorzugt, was sich direkt auf die Position in den Suchergebnissen auswirkt.
- Zufriedene Nutzer: Wenn eine Webseite schnell lädt und keine störenden Verschiebungen im Layout auftreten, bleiben die Besucher länger. Dadurch sinkt die Absprungrate, und die Verweildauer auf der Seite erhöht sich – ein Zeichen dafür, dass die Nutzer zufrieden sind.
- Langfristige Relevanz: Eine kontinuierliche Optimierung der Core Web Vitals Werte sorgt dafür, dass die Webseite wettbewerbsfähig bleibt. Nutzer erwarten heute schnelle, stabile und benutzerfreundliche Seiten, und diese Erwartungen werden in Zukunft eher steigen.