
If your organization is looking to build dynamic and interactive dashboards with a strong emphasis on performance or large scale, the Observable Framework could be an ideal fit. This article introduces the framework, its core features, and real-world use cases to illustrate how it can help your data science team drive impactful results.
Make your dashboards more engaging with these nine tips. Visit the post to explore each practice in detail.
Developed by the creator of D3.js, offers a solution that bridges the gap between traditional Business Intelligence (BI) tools and robust data science frameworks with source code like Shiny, Streamlit or Dash. Observable Framework works much like Quarto Dashboards, but while dashboards are just an add-on in Quarto, they are the core focus in Observable Framework.
In our opinion it’s an interesting option for data science teams.
What is Observable Framework?
The Observable Framework is an open-source platform designed to build interactive data visualizations, dashboards, and data-centric applications entirely in the browser. By handling everything client-side, it removes the need for server-side processing, resulting in faster load times and a smoother user experience.


Its unique value lies in its speed, code-driven development model, and flexibility, all underpinned by a modern, JavaScript-based infrastructure. It allows for full customization without locking developers into a specific ecosystem, giving data science and engineering teams more control over the entire development cycle.
Key Features of the Observable Framework
- No Server Overhead: Everything runs in the browser, eliminating server bottlenecks and enabling faster data rendering and exploration.
- Exceptional User Experience: The platform offers a streamlined development process for creating highly interactive and aesthetically pleasing dashboards.
- Code-first Approach: The Observable Framework operates entirely with code, making it easier to leverage version control, automated tests, and code reviews.
- Open-Source and Self-Hosted: With no vendor lock-in, teams can host their dashboards independently, offering greater control over deployment.




Benefits of Using Observable Framework
Instant responsiveness and reactive programming
One of the core features of the Observable Framework is its reactive programming model, inherited from Observable Notebooks. The reactive model is now available in pure JavaScript – viewof known from Notebooks is removed from the Framework. Unlike server-driven platforms like Shiny, where reactivity occurs on the server, Observable handles everything client-side. This shift ensures smoother, more responsive user experiences, as most updates happen instantaneously.


The reactivity model is especially advantageous for teams working on real-time data exploration and visualization projects, where users expect immediate feedback on their actions (e.g., filter updates, parameter changes).
Observable’s built-in support for DuckDB makes handling large datasets efficient. DuckDB enables complex data manipulations and queries directly within the browser, reducing the need for external databases or server-side computations. For teams dealing with substantial datasets, this feature simplifies data workflows and enhances dashboard performance.
Learn how DuckDB can enhance your R pipelines compared to Dplyr. Check out the full post for detailed insights.
Developer-Friendly Tooling and Learning Curve
The framework is intuitive for developers familiar with JavaScript and offers a straightforward command-line interface (CLI), comprehensive documentation, and a well-structured project layout. Data science and engineering teams can quickly adapt to the framework, and even non-JavaScript experts (e.g., machine learning specialists) can contribute effectively.
While JavaScript is the primary language for front-end development, the Observable Framework supports polyglot environments, allowing teams to use Python, R, or SQL for data loaders.
Explore ways to use R and Python together effectively. Visit the blog to learn about two key packages.
Benefits of React and TypeScript Support
The support for React and TypeScript in the Observable Framework offers significant advantages for teams working on data-driven applications. First of all, React gives you access to an enormous amount of components already created by the community, not for the Observable Framework, but for all React-based apps. With React, teams can create and integrate reusable components, streamlining the development process. This reduces repetitive coding tasks and enables faster iteration and easier maintenance, ensuring that projects are delivered efficiently. Tools like Storybook can further enhance productivity by providing a repository of components that can be reused across multiple Observable projects or even shared with other tech stacks that utilize React.
TypeScript integration adds another layer of benefit through strong typing, improving code quality and reducing the likelihood of bugs. This is especially valuable in large projects where maintaining consistency across multiple components can be a challenge. By ensuring better reliability in the codebase, TypeScript helps teams collaborate more effectively and scale their applications with fewer risks of errors. Please note that at the time of writing Observable Framework doesn’t perform type checks on its own, you have to do it manually, using external tools like tsc or deno.
Together, these features lead to faster project delivery, reduced technical debt, and a more reliable development pipeline. The adoption of modern tools like React and TypeScript also promotes best practices, making it easier to onboard new team members and enhancing collaboration between data science and engineering. This ultimately results in the delivery of high-quality, interactive dashboards that are not only efficient but scalable and easy to maintain.
The Thing to Keep In Mind
Observable Framework doesn’t have a server and sends all data to the client. This can be a security issue for some use cases. Implementing custom authentication and authorization is possible but is not part of the framework by default.
Remember: By default Observable Framework shares all the data with every user.
When to Use Observable Framework: Practical Use Cases
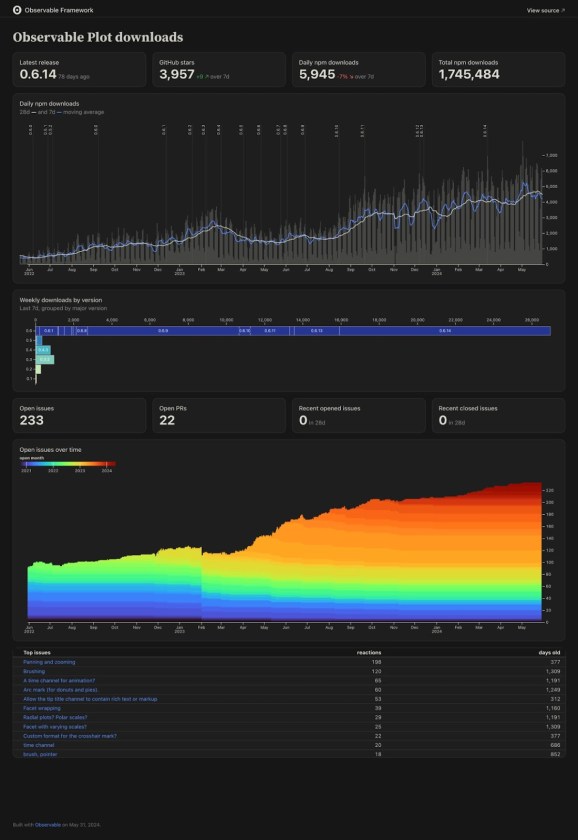
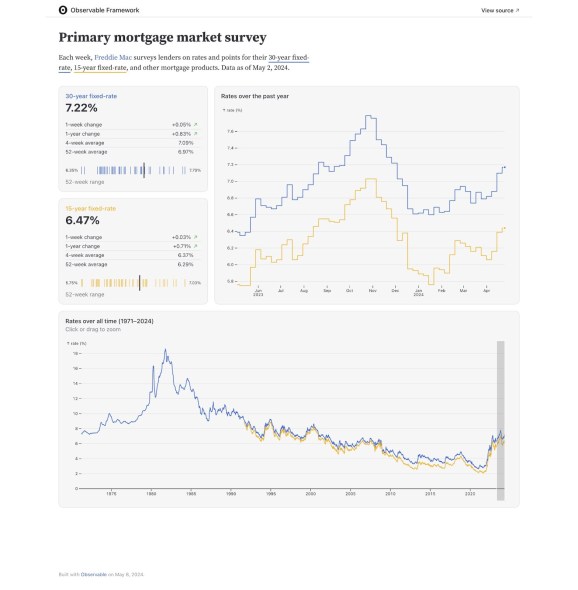
The Observable Framework is particularly well-suited for specific types of dashboards and data applications, particularly those requiring high interactivity, real-time data updates, or large-scale deployment. Here are a few real-world scenarios where the framework shines.
1. Large-Scale Public Dashboards for NGOs, Government, and Data Journalism
Organizations working in fields like public health, government administration, and data journalism frequently deal with large datasets and need to communicate insights through complex visualizations. The Observable Framework offers an efficient solution for building highly interactive public dashboards that can handle real-time data and present it in an engaging and intuitive way.
A good comparison is the COVID-19 dashboards that most of us relied on in 2020. Due to their global reach and high traffic, these dashboards were often built using BI tools for simplicity or rarely in JavaScript frameworks like Svelte or React for more customized solutions. While platforms like Shiny or Dash are great for building tailored dashboards, they struggle and are more expensive to scale efficiently for such large, widely used applications.




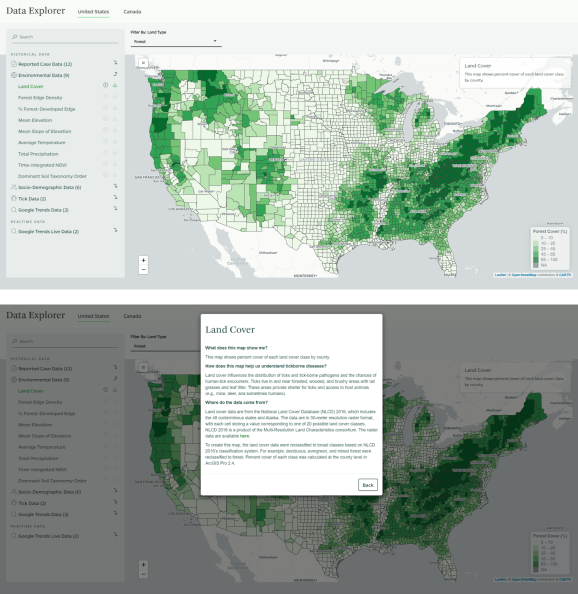
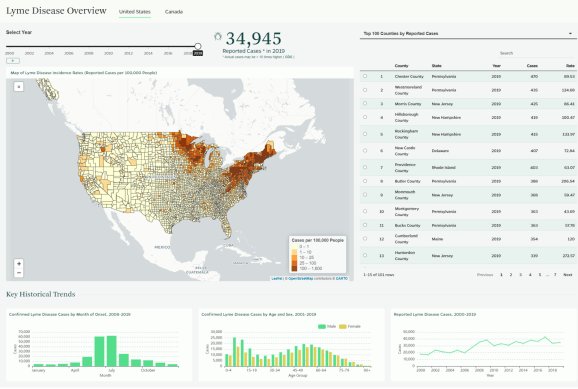
The public health dashboard tracking Lyme and tick borne diseases for Johns Hopkins University we’ve built using RShiny but would pick Observable Framework today
The Observable Framework is well-suited for projects of this scale. It provides a cost-effective and scalable solution by allowing static files to be deployed to platforms like GitHub Pages or AWS S3, enabling global access to the data without server-side infrastructure. This approach is often more reliable and cost-efficient than BI tools, and it offers faster development and easier maintenance compared to projects built in JavaScript frameworks like Svelte or React. Don’t worry about the users’ authentication, you can add it, for example with AWS Cognito or use Observable Cloud if you’re a smaller team.
In essence, Observable combines the best of both worlds—offering the customization and control of a coding framework while providing the performance and scalability needed for large public-facing dashboards.
2. Reporting and data explorers
If you want to create a daily or weekly report for your manager or team – Observable might be the right choice for you. The fact that the whole framework generates static files gives you certainty that everyone is on the same page and sees the same numbers. You can set up scheduled builds to refresh datasets.
With the page loaders and parameterized routes features, it’s possible to build custom pages for bigger problem domains.
Observable Framework vs. Quarto: A Comparative Overview
For teams weighing different dashboarding and reporting tools, it’s important to understand the unique strengths of the Observable Framework compared to platforms like Quarto.
Quarto: For Reporting and Document Generation
Quarto is ideal for teams focused on producing static reports, scientific articles, or books in formats like PDF, Word, or HTML. Its integration with Jupyter Notebooks and support for multiple formats make it suitable for generating highly detailed, document-like outputs that are easily shareable.
However, when it comes to interactive dashboards, Quarto requires more effort to produce a comparable result. It is not as optimized for a production-ready dashboard with great user interfaces and great user experience.
See how Quarto integrates with Jupyter Notebooks. Check out the post to make the most of both tools.
Observable Framework: For Interactive, High-Performance Dashboards
In contrast, the Observable Framework is purpose-built for creating great looking, interactive dashboards intended for widespread use. If your team’s goal is to develop a high-performance, scalable dashboard where large adoption and performance are paramount, Observable provides a more efficient development path.
Things you get in Observable Framework “for free” require manual corrections and fixes in Quarto Dashboards.
Rule of thumb:
- If your focus is on generating static documents or reports, Quarto is your best bet.
- If you’re building interactive dashboards for large audiences, there is someone with at least basic JavaScript knowledge, the Observable Framework is the better choice.
- If you’re building interactive dashboards for large audiences with R or Python skills, but with limited JavaScript knowledge – you’re good with Shiny or Quarto Dashboards. At least for a solid PoC.
Why Observable Framework Should Be on Your Radar
The Observable Framework provides a robust solution for teams aiming to create scalable, interactive dashboards that perform exceptionally well in a browser. For data science managers, adopting this framework can lead to several key benefits:
- Strengthened Team Positioning: By adopting cutting-edge tools, your team can demonstrate its ability to deliver high-quality, interactive applications.
- Faster Project Delivery: The framework’s simplicity and power accelerate the development of proofs-of-concept and final applications.
- Enhanced User Experience: Delivering visually stunning, responsive dashboards improves user engagement and satisfaction.
- Scalability and Flexibility: Observable’s architecture ensures that your dashboards can handle growing datasets and users without compromising performance.
While Observable may not be the best choice for every project (e.g., applications requiring server-side data manipulation), for data visualization and interactive dashboarding, it offers a powerful, modern alternative to traditional tools.
In a competitive environment where impactful, fast insights are critical, leveraging frameworks like Observable Framework can be a strategic advantage for your data science team.
Not sure if Observable Framework is the right fit for your dashboard. Contact us, and our experts will evaluate your needs and suggest the optimal solution.
The post appeared first on appsilon.com/blog/.
Related